Firefox One Line
 When using Firefox, the browser is made up of 3 columns, which means there is less space on the page than the browser window. Such a thing usually does not happen in new modern designs. We can make changes to the interface of the browser by creating its own css fill in Firefox. You need to create a folder and a file to make adjustments on your computer.
When using Firefox, the browser is made up of 3 columns, which means there is less space on the page than the browser window. Such a thing usually does not happen in new modern designs. We can make changes to the interface of the browser by creating its own css fill in Firefox. You need to create a folder and a file to make adjustments on your computer.
If you are using Windows you will have a folder named “%appdata%\Mozilla\Firefox\Profiles\XXXXXXXXX.default”.
If you are using Linux you need to have a similar folder “.mozilla/firefox/XXXXXXXXX.default”.
This “xxxx” section has your profile number. This folder contains the following files and folders
ahmet@workstation:~/.mozilla/firefox/9204xyk2.default$ ls
addons.json lock
addonStartup.json.lz4 logins.json
AlternateServices.txt minidumps
blocklists notificationstore.json
blocklist.xml permissions.sqlite
bookmarkbackups pkcs11.txt
browser-extension-data places.sqlite
cert9.db places.sqlite-shm
In this folder, create a folder called chrome. Create the userChrome.css file inside the Chrome folder and place the following code in it.
Uncheck the Title bar in the Firefox customization options. This option is located at the bottom left of the customization page.
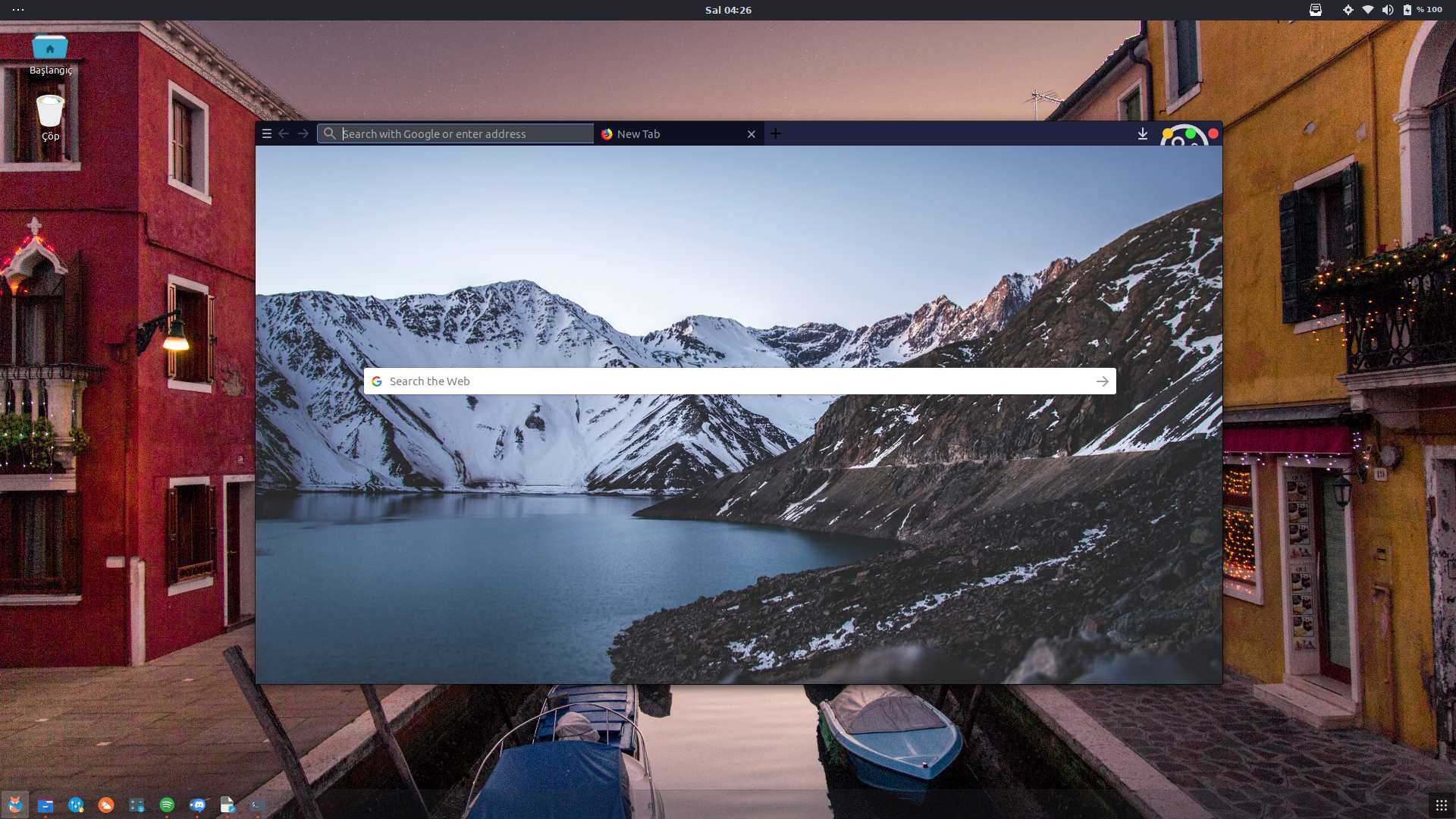
When you close and reopen Firefox, you’ll see a new look.
To make the background of the new tab page the background we like on unsplash.com, we create the userContent.css file and place it in the following css code.
You can access files on github.com/ahmetozer/firefox-one-line and if you have an improvement, feel free to open a pull request.
Update 2020
To use these customization, please set true toolkit.legacyUserProfileCustomizations.stylesheet option under about:config page. (You can reach this config by search at top on about:config page)